FontAwesome Icons
Use Font-based Icons for links to Social Media accounts, and throughout your website.
Find an Icon
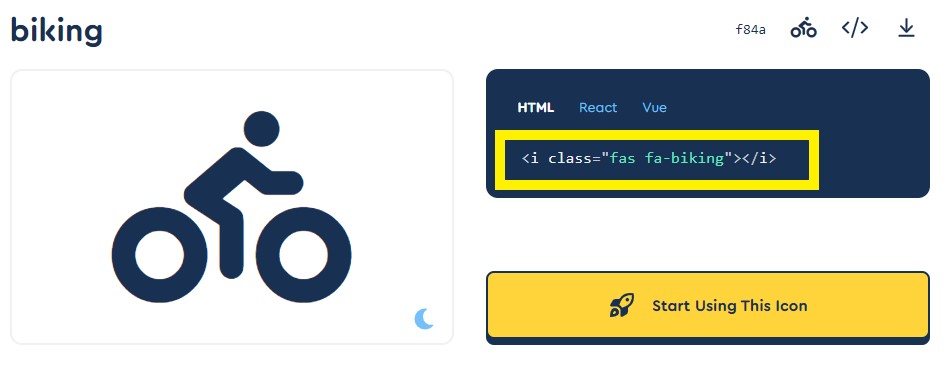
- Search the gallery at Font Awesome for an icon.
- After finding an icon, click the HTML code to copy it.

Only Font Awesome V5 or earlier icons are supported at this time. V6 or later icons will not work on our websites.
Add an Icon to your Website
Font Awesome Icons can be added to any responsive page or footer.
- Find the page you want to edit in Website > Page Editor or the footer you would like to edit in Website > Footer Editor.
- Click the green pencil to edit the page or footer.
- Find the section you want to add the icon to and click "edit content".
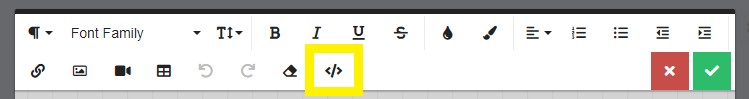
- Click the Code View symbol to edit the code

- Paste the code from font awesome. You can place it between the text where you want the symbol to appear. Make sure it is placed after any code closing tags, which are tags that contain a "/".
- Add a description to your icon by putting the code <span class="sr-only">Description</span> before your closing </i> tag. The example of a person riding a bike would be formatted:
- <i class="fas fa-biking"><span class="sr-only">Person On a Bicycle</span></i>
Add Style to an Icon
- To make the symbol larger, add "fa-#x" and replace the # with a number between 2 and 6 in between the parentheses of your font awesome code. A 2x size Font Awesome Icon is formatted and would display as:

- <i class="fas fa-2x fa-biking"><span class="sr-only">Person On a Bicycle</span></i>
- To make the symbol a link, add <a href="#"> before your font awesome code, and </a> after your font awesome code, then exit code editor to add the link as you normally would on text. A Font Awesome Icon that is a link is formatted and would display as:

- <a href="#"><i class="fas fa-2x fa-biking"><span class="sr-only">Person On a Bicycle</span></i></a>
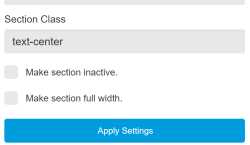
- To center the text of your section, including the icon, click the gear icon to the right of your section, click section settings, then add "text-center" to the section class

Do not delete anything that is already in the section class. If there is existing text separate your new class with a space, then add "text-center" to the section class.